Profesyonel Sayfa Tasarımcı
Kullanma Kılavuzu

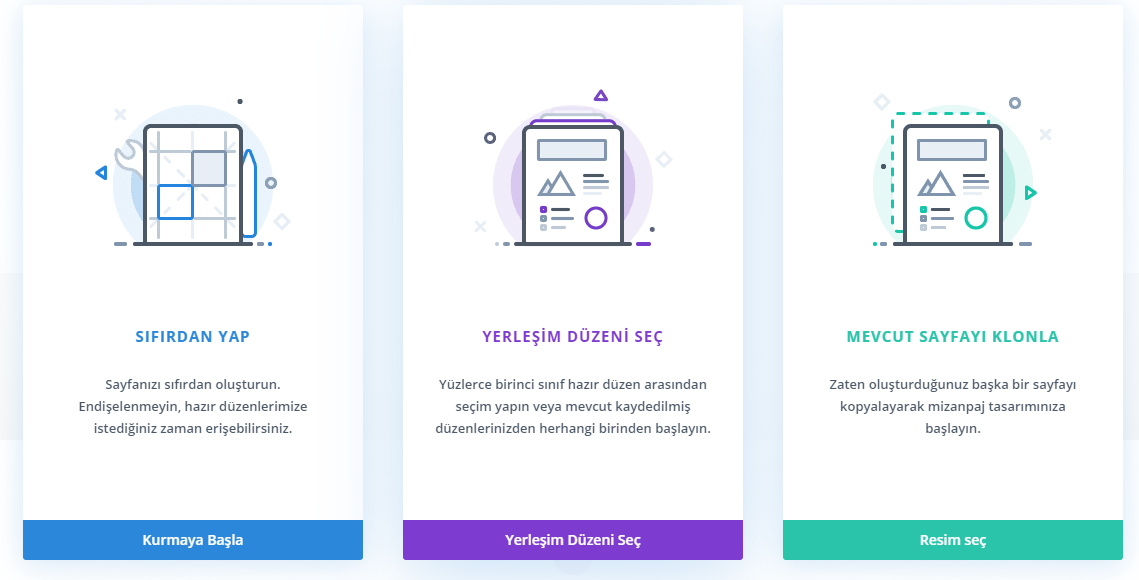
1. Adım : Sayfa Oluşturma
- Sıfırdan Sayfa Oluşturma: Sıfırdan sayfa oluşturun , kafanıza takılacak bir şey yok istediğiniz zaman tema düzenlerine ve modüllerine erişebilirsiniz.
- Yerleşim Düzeni Seç : Yüzlerce hazır yerleşim düzeninden birini seçin veya kaydetmiş olduğunuz sayfalarınızdan birisiyle başlayın.
- Mevcut Sayfayı Klonla : Oluşturmuş olduğunuz sayfanızı kopyalayıp yeni bir sayfa oluşturup düzenlemeye başlayın.

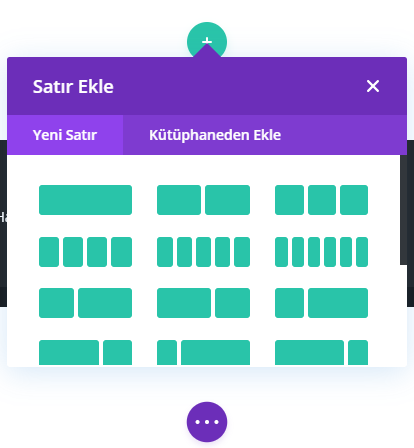
2. Adım : Satır Ekleme
- 20 adet biçimlendirilmiş satır seçenekleri ile sayfanızı düzenlemeye başlayın.
- Yada kaydetmiş olduğunuz bir satır düzeni varsa kütüphaneden ekleyebilirsiniz.

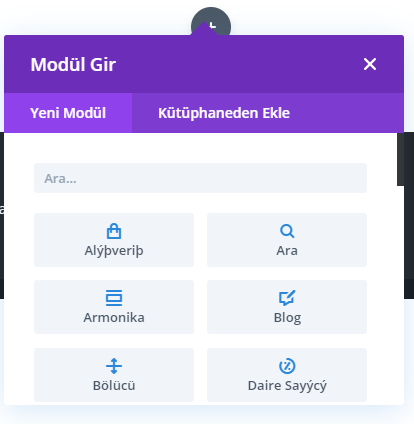
3. Adım : Modül Ekleme
- 38 Adet modül seçeneği ile sitenizi tasarlarken kullanacağınız tasarım elemanlarını kullanabilirsiniz.

MODÜLLER
Button
Button Modülü ile sayfanıza button ekleyebilirsiniz.
Audio
Audio modülü ile sitenize ses, müzik ekleyebilirsiniz.
Bar Counters
Bar Counters ile belli bir sayı hedefine ulaşan bir bar sayacı ekleyebilirsiniz.
Call To Action
Call To Action Modülü ile sayfanıza duyuru ekleyebilirsiniz.
Blurb
Blurb Modülü ile resimli başlıklı yazı ekleyebilirsiniz.
Contact Form
Contact Form ile iletişim formu ekleyebilirsiniz.
Countdown Timer
Countdown Timer ile belirtilen güne saate geri sayım gerçekleştirir.
Divider
Divider Modülü ile sayfanıza keskin ayrımlar getirebilirsiniz.
Email Optin
Email Optin Modülü ile e-bülten(abonelik) kaydı oluşturabilirsiniz.
Image
Image Modülü ile resim ekleyebilirsiniz.
Menu
Blog
Blog Modülü ile WordPress admin panelinden eklenilen yazıları Tarihi yazarı ve kategorisiyle birlikte listeleyebilirsiniz.

Circle Counter
Circle Counter ile bar counter aynıdır. Bar counter yüzdelik dilim olarak belirtir. Circle Counter ise dairesel grafik ile belirli sayıya ulaşır.
Filterable Portfolio
Filterable Portfolio Modülü ile WordPress Admin Panelinizden eklenen projeleri başlık görseli ve kategorileri ile birlikte filtreleyip ekleyebilirsiniz.

Post Navigation
Post navigation Modülü ile eklenilen bir yazının veya sayfanın altına başka bir sayfaya veya yazıya navige etmek (yönlendirmek) için kullanabilirsiniz.
Code
Code Modülü ile sayfanıza html css js kodlarını ekleyebilir ekstra elemanlar ekleyebilirsiniz.
Gallery
birden fazla resmi galeri
şeklinde ekleyebilirsiniz.
Login
Login Modülü ile sitenize kullanıcı adı ve parola gerektirecek sayfalar ekleyebilirsiniz.
Map
Map Modülü ile sitenize belirtmiş olduğunuz adresi Konum olarak sitenize ekleyebilirsiniz.
Toggle
Toggle ile özellikle sıkça sorulan sorular başlığı altında soru cevapları ekleyebilirsiniz.
Number Counter
Number Counter Modülü
ile yüzdelik sayaç ekleyebilirsiniz.
Person
Person Modülü ile kişisel kart ekleyebilirsiniz. Sosyal Medya bilgileri vs ekleyebilirsiniz.
Portfolio
Portfolio Modülü ile Filtresiz eklenilen projeleri ekleyebilirsiniz.
Slider
Slider Modülü ile sitenizde sayfalarınıza slider ekleyebilirsiniz .
Post Slider
Post Slider Modülü ile eklenilen yazıları slider şeklinde sayfaya ekleyebilirsiniz.
Post Title
Post Title Modülü ile eklenilen yazıların yazarı eklenme tarihini ekleyebilirsiniz.
Pricing Tables
ile Ücretli Paket satışınız için ücret tarifesi
tablo olarak sunabilirsiniz.
Search
Search Modülü ile sayfanıza arama seçeneği ekleyip sayfalarda aradığınız şeyi kolayca bulmanızı sağlayabilirsiniz.
Sidebar
Sidebar Modülü ile sayfanıza ekstra bölmeler ekleyebilirsiniz. Footer , Sağ sekme , Sol sekme ekleyebilirsiniz.
Testimonial
Testimonial Modülü ile müşterileriniz veya kullanıcılarınızın yorumlamalarını görselli metinli ekleyebilirsiniz.
Social Media Follow
Social Media Follow Modülü ile sosyal medyadan takip için buton ekleyebilirsiniz.
Tabs
Tabs Modülü ile farklı başlıklar altında metin eklemek için kullanabileceğiniz bir eleman ekleyebilirsiniz.
Comment
Comment Modülü ile yazılara eklenen yorumları saydırabilirsiniz.
Text
Text Modülü ile sayfanıza metinler ekleyebilir , metinlerin css ayarlarını değiştirebilirsiniz.
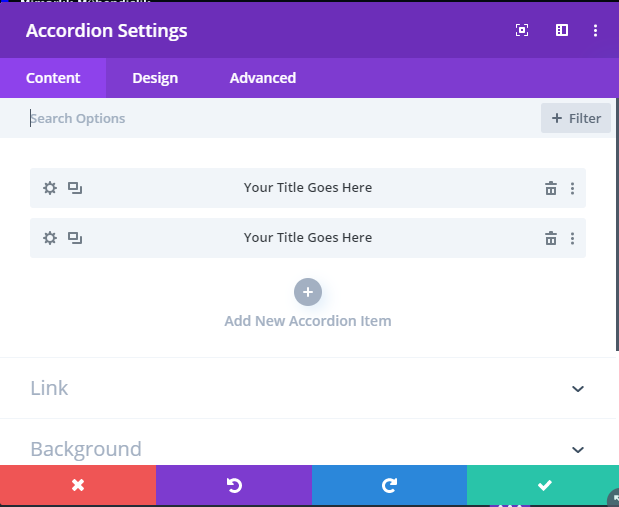
Accordion
Accordion modülü ile açılır kapanır liste ile birden fazla başlıklı metini listeleyebilirsiniz.

3. Adım : Modül Ayarları (Settings)
- Content (İçerik) : Content kısmında ön tarafta kullanıcılarınızın göreceklerini girebilirsiniz
- Design (Tasarım) :Design kısmında modülde eklenenlerin css ayarlamalarını yapabilirsiniz.
- Advanced(Gelişmiş) : Advanced kısmında , Gelişmiş CSS ayarlarını yapabilirsiniz
Design (Tasarım)
GÖLGELENDİRME
Özel alt gölgeler oluşturarak sayfanıza derinlik katın. Gölgenin boyutu, konumu, rengi ve yoğunluğu üzerinde tam kontrole sahipsiniz. Oluşturmaları kolaydır ve herhangi bir grafik tasarım programıyla uğraşmak zorunda kalmazsınız!
MOBİL UYUMLU DÜZENLEME
PST ile duyarlı web siteleri yapmak kolaydır. PST varsayılan olarak duyarlıdır, ancak her mobil cihazdaki her tasarım ayarı üzerinde tam kontrol sağlayarak duyarlı tasarımı bir adım daha ileri götürür. Bu, her bir öğenin görünümünü bilgisayarlarda, tabletlerde ve akıllı telefonlarda mükemmel bir şekilde uyarlamanızı sağlar.
FONT & TEXT CSS
Çeşitli metin ve yazı tipi seçeneklerinin keyfini çıkarın. Yüzlerce web yazı tipinden birini seçin veya kendi yazı tipinizi yükleyin. Metin boyutlarını, harf aralığını ve satır yüksekliğini özelleştirin. Yazı tipi ağırlıklarını ve metin stilini değiştirme. Bağlantı bağlantıları, listeler ve tırnak işaretleri gibi tüm standart metin öğelerini kontrol edin.
BORDER AYARLARI
PST’nin sağlam kenar düzenleyicisini kullanarak herhangi bir öğeye kenarlık ekleyin. Yuvarlak köşeler oluşturun. Kenarlık boyutlarını, renkleri ve stilleri kontrol edin ve öğenizin her bir kenarını ayrı ayrı ayarlayarak benzersiz efektler oluşturun.
TRANSFORM KONTROL & EFFEKT
PST, sayfadaki öğeleri yalnızca Photoshop ve Sketch gibi grafik tasarım programlarında genellikle mümkün olacak şekilde dönüştürme gücü verir. Elemanları hareket ettirebilir, yukarı ve aşağı ölçeklendirebilir, üç farklı eksende döndürebilir, eğriltebilir ve dönüşüm başlangıç noktasını kolaylıkla ayarlayabilirsiniz. Tüm bunlar, her dönüşümü gerçekleştirmeyi ve anlamayı kolaylaştıran süper kaygan bir arayüz kullanılarak yapılır.
FİLTRE & EFEKT
Ton, Doygunluk, Parlaklık, Kontrast, Ters Çevir, Bulanıklaştırma, Opaklık ve Sepya gibi bir dizi filtre ve efekt kullanarak herhangi bir öğenin görünümünü kolayca ayarlayın ve geliştirin. Arka plan karışım modlarını kullanarak çarpıcı tasarımlar oluşturun.
ANİMASYON
Herhangi bir öğeye kolayca animasyon ekleyin. PST’nin animasyon hazır ayarlarını kullanarak basit animasyonlar uygulayın veya animasyon türünü, hızını ve yönünü özelleştirerek kendi animasyonlarınızı oluşturun. Öğeler görüntülendiğinde tetiklenen çarpıcı animasyonlarla sayfayı aşağı kaydırırken ziyaretçilerinizi şaşırtın.

ARKAPLAN ŞEKİLLENDİRME
Herhangi bir öğeye özel arka plan renkleri, arka plan degradeleri, arka plan resimleri ve arka plan videoları uygulayın. Üst üste gelen eğlenceli degrade ve görüntü efektleri oluşturun veya benzersiz tasarımlar oluşturmak için renkleri ve görüntüleri birleştirmek için arka plan karışım modlarını kullanın.

4. Adım : Sürükle & Bırak
Modülün üstüne geldiğinizde çıkan gri sekmede modülü taşıyabilir, kopyalayabilir , silebilir veya modülü kütüphaneye kaydedebilirsiniz.
Satırın üstüne geldiğinizde yeşil çerçeveli kısımda üstüne gelen araçlar ile satırı taşıyabilir , kopyalayabilir , satırı farklı bölmelendirebilir , kütüphaneye kaydedebilir veya silebilirsiniz.

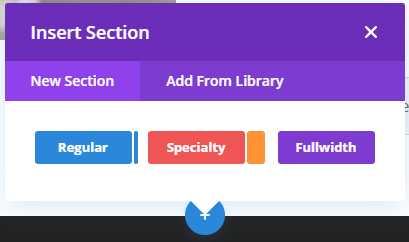
5. Adım : Yeni Satır Ekleme
- Regular : Düzenli satır eklemek için kullanılabilir.
- Specialty : Satırı daha özel düzenlenmiş hali ile kullanabilirsiniz.
- Fullwidth : Sayfaya bazı modülleri tam genişlikte ekleyebilirsiniz.
- Fullwidth Modüller:
- Fullwidth code
- Fullwifth header
- Fullwidth image
- Fullwidth map
- Fullwidth menü
- Fullwidth portfolio
- Fullwidth Slider
- Fullwidth Post Slider
- Fullwidth Post Title
- Fullwidth Modüller:

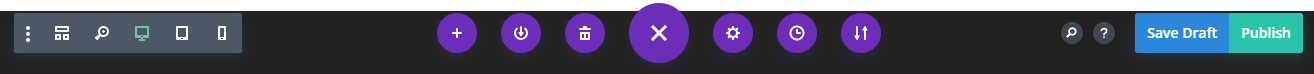
6 . Adım : Sayfa Alt Kontrolü
- Sayfanın en altındaki sekmede en soldaki gri bölmede sayfanızı responsive görünümünü görüntüleyebilirsiniz.
- Kütüphaneden kaydetmiş olduğunuz bir sayfayı veya yüzlerce yerleşik düzenden sayfa ekleyebilirsiniz
- Sayfa düzeninizi kütüphaneye kaydedebilirsiniz.
- Sayfa ayarlamalarını ( browser üst sekmesinde görüntülenecek başlığı açıklamayı arka plan rengini) yapabilirsiniz.
- Sayfanızı json bir veri olarak dışarı aktarabilirsiniz veya json bir veriyi sayfa olarak import edebilirsiniz.
- Düzenleme tarihçesine bakıp önceki değişiklikleri geri alabilirsiniz.
- Sayfanızı kaydedebilirsiniz veya yayınlayabilirsiniz.